- 1 スマートフォンアプリ「Pixel Lab」の機能の紹介
- 2 Pixel Labのアイコンの説明
- 3 画面下部アイコンの使い方
- 3.1 テンプレート
- 3.2 テキストなど
- 3.2.1 styles
- 3.2.2 edit
- 3.2.3 delete
- 3.2.4 copy
- 3.2.5 to front
- 3.2.6 to back
- 3.2.7 position
- 3.2.8 relative position
- 3.2.9 size
- 3.2.10 padding
- 3.2.11 color
- 3.2.12 texture
- 3.2.13 opacity
- 3.2.14 rotate
- 3.2.15 mask
- 3.2.16 font
- 3.2.17 style
- 3.2.18 curve(オススメ機能)
- 3.2.19 background(オススメ機能)
- 3.2.20 align
- 3.2.21 spacing
- 3.2.22 line spacing
- 3.2.23 storoke(オススメ機能)
- 3.2.24 shadow(オススメ機能)
- 3.2.25 inner shadow
- 3.2.26 Emboss(オススメ機能)
- 3.2.27 3d rotate
- 3.2.28 3d text(オススメ機能)
- 3.2.29 3d shadow
- 3.2.30 reflection
- 3.3 ロゴや特殊加工
- 3.4 その他の機能
- 3.5 画像の表面の加工など
- 4 PixelLab機能の使い方まとめ
スマートフォンアプリ「Pixel Lab」の機能の紹介

今回はスマートフォンアプリ「Pixel Lab」の機能の紹介を
していきたいと思います。
アイキャッチと記事のTOP画像にもPixelLabを使用して
画像編集していますので、参考になるかはわかりませんが、
どんな加工をしてるかわかると思います。
ロゴなどはこの記事内で紹介していきますので、
このまま閲覧ください。
どのようなアプリかは他の記事も閲覧してもらえると
わかるかと思いますので、ぜひ閲覧をよろしくお願いします。
記事内にPixelLabで作成した画像を貼りますので、
参考になれば幸いです。
Pixel Labのアイコンの説明
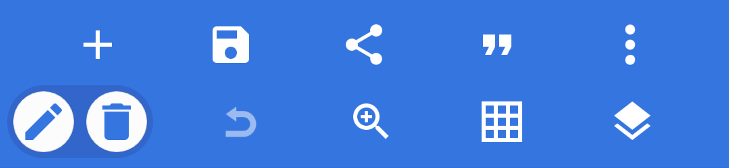
まずはPixel LabのTOPにあるアイコンの説明から
いきたいとおもいます。

上記画像がTOPのアイコン画像になりますので
順番に紹介していきます。
追加

主にテキストやロゴや画像の追加に使います。
保存

画像を保存したいときにやSHAREしたいときに使用します。
SHARE

こちらも画像の保存とSHAREしたいときに使用します。
保存とほぼ同じですね。
Quotes(引用)

こちらは英語が良くわかりませんが、画像を引用する
ときに使用するのだと思いますが、テーマやプラグインでも
出来るため特に使わなくても良いでしょう。
画像の読み込みなど

use image from gallery
画像をスマートフォンから読み込むことが出来ます。
fullscreen
画像が最大まで拡大します。
use image from camera
カメラが起動し、写した画像を使用したい場合に使います。
export image
画像を保存とSHAREに使用
image size
画像のサイズの変更が出来ます。
contact us/report bug
お問い合わせができて、バグの報告などに使用
tutorials
YouTubeが起動し使い方の説明が紹介されるようですが
英語だと思うので、やまとしはみてません。
recover autosave
こちらはおそらく有料版にしないと使えない機能で
自動保存が出来る機能だと思います。
open.plp file
plpファイルを読み込むのに使用します。
about
pixelLabの公式ホームページなどの紹介などになります。
exit
PixelLabのアプリを終了出来ますが、終了したくない
場合はキャンセルを選択して下さい。
※せっかく編集した画像が消えてしまうので注意が必要です。
テキスト入力など

左のペンの画像がテキストを入力するときに使用でき、
他にもロゴなどを挿入するときなどに使用。
ゴミ箱画像はテキストなどを消去するときに
使用します。
ペンのアイコンを押すと下記画像になります。

良く使う機能などが入っていますが、他でも紹介することに
なるので割合します。
戻る(やり直す)

編集のやり直し(戻る)が出来ます。
拡大

拡大することが出来ると思いますが、特に変わりませんでしたが
わかったら追記します。
枠

格子状の枠が追加され、上下左右大きさを変更できます。
画像やロゴを複数追加したいときに使うのでしょう。
マルチ画面

左にサイドバーが表示されマルチ画面で確認など出来て大きさの
変更もできて、色々とショートカット出来ると思いますが、今の
ところ使用してませんのでわかったら追記しますが、特に
使わなくても問題はないでしょうが、使いこなしたら便利な
機能でしょうね。
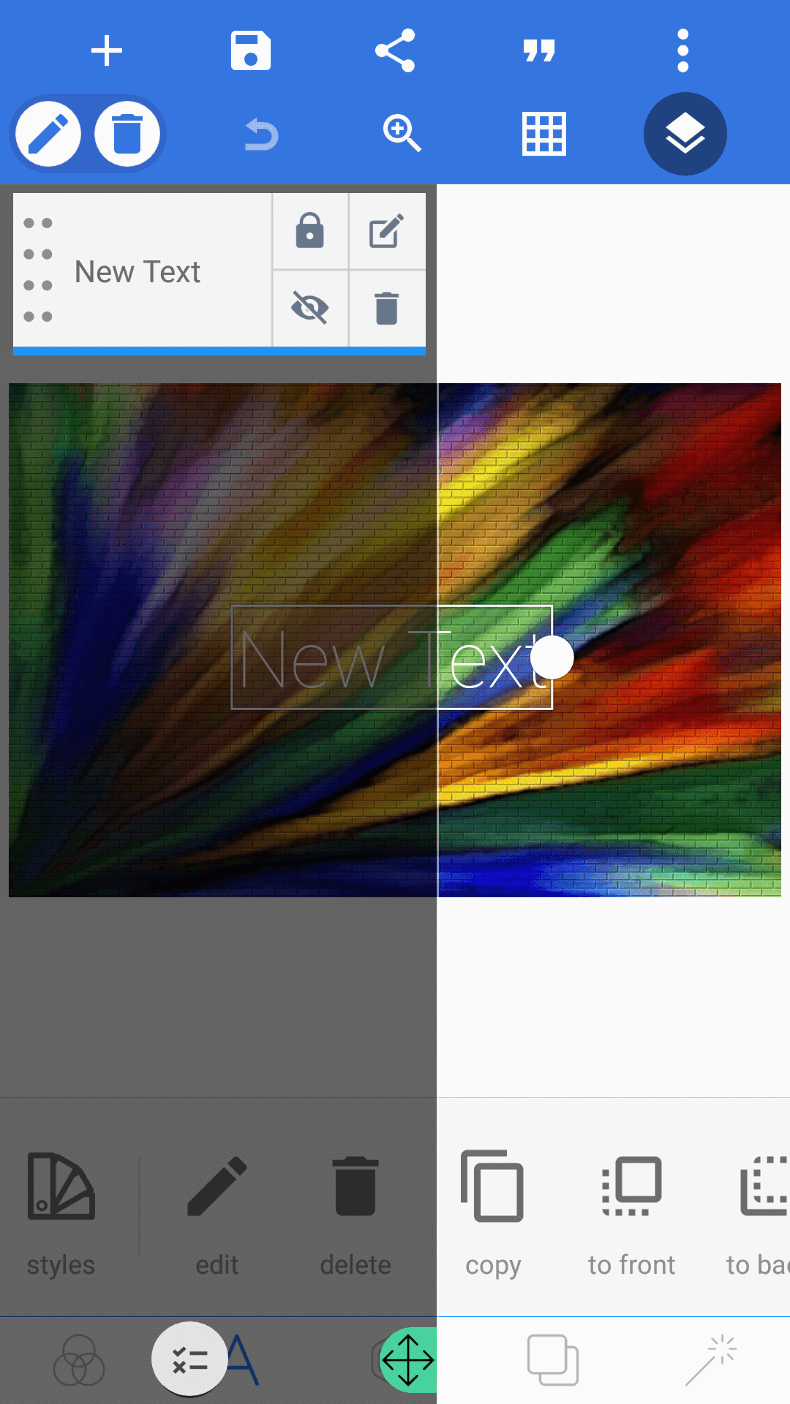
画面下部アイコンの使い方

こちらがメインで使用する所で、色々な機能が満載に
なっていますので、紹介していこうと思います。

上記画像が一番メインで使うアイコン(機能)で一つの
アイコンにたくさんの機能が盛り込まれています。
テンプレート

基本的にこちらのアイコンがデフォルトで表示され
テンプレート画像が選択できるようになっています。
テキストなど

こちらは主にテキストの設定になります。
styles
こちらはデフォルトでテキストパターンが入っていて、
自分が気に入ったパターンが出来たら登録できます。
edit
テキストが入力できます。
delete
テキストなどの削除ができ、またtext(+)を押すと
テキストが追加出来ます。
copy
テキストなどをコピー出来ます。
to front
画像二つあるときにフロントに選択を切り替える
機能だと思いますが調査します。
to back
こちらは後ろの画像に選択を切り替えるものだと
思いますが、調査中です。
position
こちらはテキストなどの場所を矢印の前後左右で
移動させられます。
move by:9pxとデフォルトになっていますが、
数字を大きくすることで、移動幅を変更できます。(最大30px)
relative position
こちらはテキストの左寄せ・中央揃え・右寄せ、
上・中央・下揃えが出来ます。
size
テキストのサイズを変更できます。
padding
左右の間隔を調整出来ます。
color
colorかgradient(色かグラデーションカラー)のどちらから
色を選択してください。
texture
テキストに新たに画像などを読み込み合成して
貼り付けるテクスチャー処理を施せます。
opacity
不透明度という意味で、-にするとテキストが薄くなっていき、
最大にするとテキストが消えます。
affect shadowという項目がありますのでオンにしたら
もしかしたらテキストの表示のオンオフが出きるかも?
調査中です。
rotate
テキストを360°動かせます。
mask
テキストなどを隠せ、使い方も色々出来そうですが、
今のところ使い道がありません。
font
テキストに使うフォントを選択出来ます。
スマートフォンにテキストを保存することで、
好きなフォントが使えますので、ぜひ追加して使いましょう。
上部でテキストを変更したときの表示が確認できるので便利です。
style
テキストの太字、イタリック(斜体)下線、打ち消し?が出来ます。
curve(オススメ機能)
テキストを上下にカーブさせることが出来ます。
これは、よく使う機能なので、チェックです。
background(オススメ機能)
テキスト入力部分の背景を変更出来ます。
こちらもcolorかgradientから選べますが、
カラーを選ばずEnabledだけ押すのがおすすめで、
上下左右の背景のサイズも選べます。
align
合わせという意味ですが、テキストを何列か入力したときに
3パターンから選べるようですが、何列も入力することは
あまりないので、使用機会はあまりないかもしれませんが、
長文入力する方には使えるかもです。
spacing
左右のテキストのスペースを調整出来て、wordsを選択するとスペースを
開けたところのスペース調整が出来ます。
line spacing
こちらは上下のスペース調整が出来ます。
storoke(オススメ機能)
テキストの縁取りが出来て、storoke widthを+にすると
縁取りのサイズを大きくできます。
shadow(オススメ機能)
テキストに影の効果を装飾出来ますが、背景が黒っぽいと
効果が感じられないでしょう。
blur radius(ぼかし半径)を+にすると影をぼかす効果があり、
opacity(不透明度)組み合わせて使いましょう。
outer glow【光彩(外側)】の加工も出来て、
上下左右に動かすと3Dテキストみたいな効果になりますので
かなり使えるでしょう。
inner shadow
内側に影を施せますが、個人的には使わないかもです。
Emboss(オススメ機能)
浮き出しという意味ですが、立体的な奥行の角度などを
調整できて、色々と調整出来ますので試してみて下さい。

3d rotate
3Dテキスト(テキスト)を上下左右に動かせます。
3d text(オススメ機能)
テキストを3D表示にすることができます。
2パターンの中から選べ、奥行の長さや方向も選べ
色々と加工出来ますので、好きな加工を施して下さい。
3d shadow
3Dテキストに影を施すことが出来ます。
こちらも色々加工出来ますが3Dテキストにすると
あまり目立たないかもしれません。
reflection
こちらは光などで反射して表示させる加工が出来ますが、
使う機会は限られますが使える機能でしょう。
ロゴや特殊加工

PixelLabではロゴの挿入や矢印などの特殊な加工なども
出来るので、このアプリだけでほぼ画像加工が補えるので
非常にべんりなアプリになっています。
stickers(オススメ機能)
こちらからロゴ画像などが挿入出来ますが、画像が多いので
わけて紹介します。
PixelLab ロゴ一覧①

PixelLab ロゴ一覧②

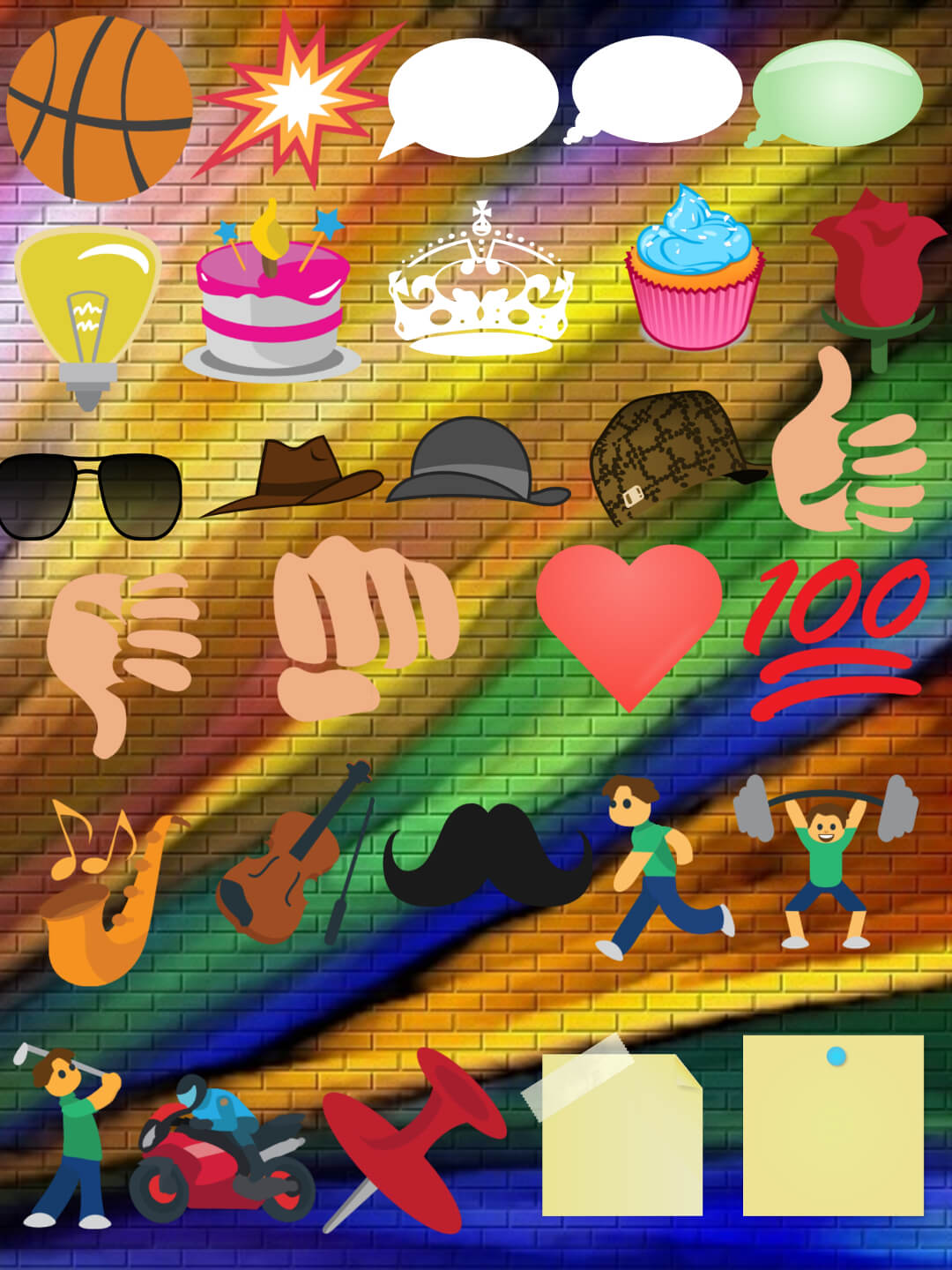
PixelLab 絵文字一覧

PixelLab図形①

import
画像などの読み込みができます。
draw(オススメ機能)
手書きで文字や絵などが書けて消しゴム
機能と色の変更も出来て、ペンのサイズ変更
ペンのタイプも選べます。
shapes(オススメ機能)
こちらもさらに図形がありました、これは便利で
吹き出しなどもあるので使えますし、色の変更などの
加工もできるので使えると思います。
PixelLab図形②

図形見本

ぼかしていますが綺麗に表示させることも出来ます。
bezier(オススメ機能)
ベジエ曲線と呼ばれるもので滑らかな曲線が描けて
滑らかでボケない曲線が描画出来そうです、photoshopでも
ボケて見えるのにこれは滑らかに描画できてます。
凄いです!
Illustratorでは、綺麗に描画できるみたいですが、スマホで
高機能ソフトの機能があるのは凄い。
絵や図形などなんでも出来そうですが使いこなして描画するのは
難しいかもしれませんが、慣れればなんとかなるかもしれませんね。
arrow
これは矢印が作成できて、先端などの変更も出来て
なにかを指したいときに使えると思います。
色々できる加工も多いですが、そこまで使う機会は
ないとは思いますが。
その他の機能

color
色の変更が出来て、テンプレート画像などの色の
変更も出来ます。
transparent
背景を透過処理出来ます。
image size
画像のサイズ変更が出来ます。
clop(オススメ機能)
意味は馬の足跡(パカパカ)って意味らしいですが、
ボタンが押せませんので有料の機能でしょうか?
と思いましたが、画像を変更で押せるようになりました。
画像の比率などの変更が出来ますので、よく使う機能ですね。
image(オススメ機能)
これは前から気づいていましたが、画像がたくさん
入っていますが、全部紹介するのは難しいので、
自分で確認してくださいね。
ノートなどのパターンもありますので、使えると思います。
from gallery
スマホの画像の確認が出来ます。
from camera
カメラが起動します。
画像の表面の加工など

rotate
画像の反転が出来る機能です。
vignette(オススメ機能)
これは画像の加工処理でよく使う機能だと思います。


色の変更と濃さの加工が出来ます。
画像はimageに入っている画像をチョイス
GIMPで作ったのより簡単に作成できた加工です!便利です。
noise
上記のように画像全体の加工ですが、ただ暗くなる加工って
感じなので、あまり使わないかも?
stripes
ストライプですね。
斜めに線が複数描画されて、大きさなどや濃さの
変更が出来ますが、個人的には使わないかな。
brightness
画面の明るさを変更出来ます。
contrast(オススメ機能)
コントラストですね。
これは何気に使えそうで、かなり綺麗な感じで
おおって感じです(笑)
hue(オススメ機能)
これも上に同じく綺麗な加工で、
色が変わります使えるとおもいます。
saturation(オススメ機能)
hueが色が濃ゆくなった感じですね。
これも使えます。
PixelLab機能の使い方まとめ

覚えながら紹介してきましたが、正直これは凄すぎる、
スマートフォンでここまで加工が出来たらホントにGIMPや
photoshopやIllustratorがなくても画像の加工はこれで十分です。
もちろんボカシなどの加工はGIMPなどが必要ですが、
なにより簡単で、どこでも加工ができるのは強みだと
思いますので、ぜひこのPixelLabを導入しここで覚えて
他のサイトとの差別化を図ってください。
他の画像編集アプリも高機能ですが、こちらは簡単な方だと
思いますし、他のアプリは広告がかなり多いのに比べ、
こちらはそこまで広告は多くないので