現在まで有料Wordpressテーマ「THE THOR(ザ・トール)」がAMP対応のテーマ
ですので、テーマ変更してからAMPに対応してきましたが、最近投稿した記事で
書きましたショートコードアルティメットでの不具合でカテゴリー最新記事と記事ランキング
が表示されなかったり、カルーセルが小さく表示されずに大きな画像のままで動かない状態
になっていました。
ワードプレステーマ「THE THOR」の不具合修正の情報をまとめたいと思います。結果、かなりの不具合の修正をすることが出来ましたので紹介していきたいと思います。THE THORのフォーラムでも色々と不具合報告が報告されていま[…]
AMPも画像が表示されずに通常ページにボタンでリンクさせていましたが
流石に画像が表示されずに長期間放置するわけにもいかずに改善に向けて試していましたが
中々、解決しませんでしたがショートコードアルティメットの不具合で
AMPの画像が表示されない原因にからんでいると思い、ショートコードアルティメット
で画像を表示させていたページの画像を通常の画像に差し替えた所、画像が表示されていることを
確認しましたが、ちゃんと表示されておらずに小さく表示されているものと正常に表示されて
いる画像がありました。
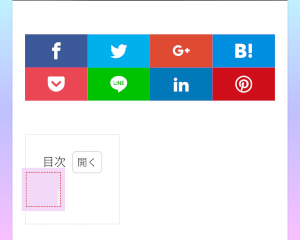
問題の画像はこちらです。



他にもメニューの画像がバグっていたり、テーブルがTHE THOR(ザ・トール)では
スマホ表示ではテーブルがスクロール出来ますが、新しく作成したテーブルしか対応できませんし、
PCでは固定表示でテーブルのスクロールには対応しておらず、以前に投稿した
テーブルはスクロールしないので、途中までしか表示されておらずに表示が変になっていました。
以前、試しに過去に投稿したテーブルを無理やり入れて試したことがあったのですが、
表示がかなり変になり結局もとに戻したことがありました。
投稿ページが2カラムだと1,000pxになり、以前使用していた無料テーマ「ライオンメディア」
ではちゃんと投稿ページの範囲内におさめていましたが、文字がずれているのでいずれ修正しないと
いけませんが、現在のところ修正できていませんがいずれ修正します。
AMP対応の画像の問題は解決出来たのか?
実はこの画像が表示されているページはAMPのエラーが出ていたページです。
AMPエラーが出ているとの通知が来たので実際に確認してみると実際はAMPエラーは
出ておらずにAMPページは有効でした。
前日にAMPの広告に通常の広告を入れてしまいAMPエラーが出ていたことに気付き
AMPエラーを慌てて修正したのですが、その時にクロールされてしまいAMPエラーが出ていたのでしょう。
ショートコードアルティメットの機能で使って画像を通常の画像に差し替えて画像が表示された
ことから、もしかしたら画像の差し替えか画像の更新をすれば画像が表示されるのではないかと
考えて、他の画像を更新と差し替えをしてみましたが、画像は正しく表示されませんでした。
そこで会社で原因を考えながらある仮説を考えました。
プラグイン「ショートコードアルティメット」を有効にした状態で
テーマのAMP対応を有効化してしまい、AMPページで画像が表示されてない状態
になりそのままAMPキャッシュされてしまったのではないでしょうか?
PCでも通常のスマホページでも画像は表示されていましたので、特に問題はないと
思いこんだのがいけなかったのでしょう。
AMPページでは関連記事やアイキャッチなどは正しく表示されていましたけど
投稿ページの画像だけが真っ白のままでした。
以前からAMPのキャッシュが怪しいと調べてはいましたが、AMPのキャッシュの
クリアーは現在では出来ないとのことです。(以前は出来たらしい)
AMPの更新もできるようですが、難しいと書いてありましたので断念しました。
現在AMPページのチェックは以下のページで確認しています。
現在上のリンクのページでAMPのチェックをしていますが、正常に表示されている方の
AMPページをチェックさせてもらい、AMPの確認をしましたが、やまとしと警告などが
出ているところは全く同じなので特に問題はないという感じがしましたが、
前から気になっていたのは画像のアドレスが少ないので画像のアドレスがコードに
入っていないので画像が表示されない理由だと考えています。
WordPressでAMP対応をやめる理由
これはずばり画像が表示されていないのが一番の原因ではありますが、
最近、自動広告の仕様が変更され全画面広告とアンカー広告が自動広告に
移動してしまったので、全画面広告ははともかくアンカー広告は表示させたいとの
思いがありますし、広告を自動広告に任せてみようかとの思いも芽生えて来ました。
その他にも理由はありまして以前、無料Wordpressテーマ「ライオンメディア」では
AMPページと通常ページのアナリティクスのIDを別々に設定していて
AMPページの直帰率の高さと閲覧の時間が極端に短くて通常ページに比べて
1/2から1/10程度しか閲覧される時間がなくて大体通常1/3から1/4の閲覧時間に
なるので、いくらPVが増えても収益も出せない可能性とせっかく閲覧に来てもらえたのに
直ぐに閲覧もほどほどに離脱されるのは残念でありません。
収益面でもAMP広告の種類も少ないようですし、表示される広告数も少なく
広告をクリックされる可能性も低くなります。
また、通常のAMPページと比べて表示されるものが少なくなりかなり簡易なページに
なりますので、通常の閲覧者はAMPページの事はどれだけ理解しているかわかりませんので
シンプルなページを見たらすぐに離脱する可能性も多いでしょう。
いくらAMPページでスピードが速く表示されたとしても中身のページのが貧弱だと
離脱されて当然でしょう。
仕事などと同じで、いくら仕事がはやくこなせても、適当な仕事でやり直しに
なってしまっては元も子もないでしょう。
テストなどでもはやく解答が終了したとしても間違ってても意味がないですし、
とにかくいくらスピードが速くても内容(見た目)が悪いと駄目なのではないかと思います。
しかし、見た目を通常ページとほぼ同じように再現できる方もいらっしゃいますが、
再現できるのは一部の限られた人たちだけで、技術がないと初心者には難しいでよう。
ただ、AMPページもかなり進化してきていてプラグインのAMPもかなり機能が向上
されていたり、AMPページではかなり制限がありましたが、多数の機能拡張が
されるようで今後に期待感はありますが、時間がかかるでしょうね。
少し脱線しましたが、とにかくAMPのキャッシュをクリアーするのがAMPの対応を
やめる理由になります。
AMPをやめてPVや収益が落ち込まない場合はAMPの対応自体をそのままやめる可能性も
ありますが、とにかくPCでのページでは簡易表示などでスピードが最高97まで出来ましたが
スマホのページの高速化はなかなかに難しく、他の方のスピードも計測させてもらいましたが
エックスサーバーでもちゃんと対応出来ないとPC・スマホともに遅いようです。
ちゃんと対応出来ているプロの方はちゃんと高速化させているようでが、初心者にはスマホの
高速化は難しい気がします。
それを考えるとやはり、やまとしがおすすめしているコノハウイングはかなりおすすめの
気がします。
エックスサーバーは3年契約しないと安くならずに、初期費用もありますし
単年契約ならコノハウイングと一緒ですし、コノハウイングは初期費用なども無料なので
お得だと思います。
やまとしもサーバーが1年契約で2月に更新がありますので、ここのサーバーも
候補の一つですが、PVに相応してないので悩むところではありますが、とにかく爆速
なのでサイトスピード対策をしなくてもいいのが強みですね。エックスサーバーよりも
2倍前後、高速表示なようですので、興味がありますが、まだ忙しいので後回しですが…
おすすめサーバーを紹介
初心者から中級者まで
まずはお試しでWordpressでブログを始めたい方にはおすすめなサーバーです。
最初はこのサーバーで試しに安くでサイトを運用して、本気でサイト運営を
始めたくなったらWordpress簡単移行などでサーバー移行すれば問題なし
ロリポップレンタルサーバー
おすすめ度 [4.0]
初心者から上級者まで
安心安定のサーバーで実績に自信があるサーバー
WordPress専用だから安心感が違います。
WordPress簡単移行 β版のサービスも始まり
ますます人気が高まるでしょう。
エックスサーバー
おすすめ度 [4.5]
初心者から上級者まで
初期費用無料、現時点で国内最速なサーバーで
WordPress簡単移行がなんといってもおすすめ
月のPVが100万/月にも耐える安心なサーバー
今、一番旬なサーバーで一押しサーバー
ConoHa WING
おすすめ度 [5.0]
他にも色んな要素があります。
AMPに対応することで制約が多いので、思い切ったカスタムなども出来なくなりますので
色々と新しいことに挑戦できなくなり消極的になってしまいます。
それでも現状のサーバーはレンタルサーバー「ロリポップ」のライトプランという
低速のサーバーを使ってますので、いくら高速化対策をしようが限界がありますし
現状はかなり簡易な表示にしてみましたが、離脱率が多くなるのではないかと
心配していますが、TOPページはあまり行かない可能性が高いので簡素な表示でも
良いかと思い、試しに簡易表示にして試してみたいと思います。
まとめ
AMP対応をやめる理由はAMPのキャッシュをクリアするのが目的ですが、
キャッシュをクリアしても画像が表示されない可能性もありますので
AMP対応しなくても高速表示出来るように工夫をこらそうと思っています。
制約があり使えなかったエフェクトなどもありますし、なるべくJavaScriptを使わない
CSSカスタムなども試したいと思っています。
ブックマークだけして試してないサイトがたくさんありますのでこの機会に
色々と試せればとおもいますが、まずはサイトの色々と見えない部分の修正が
山積みになっていますので、そちらの修正や記事の投稿などがんばって行きたいと思います。
AMPページのキャッシュが残っていて、適切な対応もありますが時間が経てば自然に通常ページ
になりますので、そちらでAMPのキャッシュをクリアーしたいと思います。
適切な方法もありますが、現状サイトにコードを入れるのは危険だと感じますので自然消滅で
通常ページに戻したいと思います。
今後のAMPの対応はAMPキャッシュがクリアされてから考えます。
画像が正しく表示された場合はAMPに再対応する可能性が高いでしょうが
画像が表示されない場合はサーバーの対応を考えるかスピード対策で対応
って感じになるでしょうね。
AMPキャッシュをクリアーしても画像は改善しないようですから、おそらく
着せ替えテーマをリセットする必要がある気がします。
画像自体は表示されたものの、画像のバランスがおかしく、大きかったり
小さかったりで見た目が変なのでこれでは駄目でしょうね。
ただ、何回も同じ作業を繰り返して、かなり修正に時間もかかりますので
しばらくこのままで行きつつ、機会を見て時間が空いた時にでも行動しようと思います。
ライオンテーマの着せ替えからでも着せ替えテーマのリセットが必要かも知れませんね。