以前紹介しているGIFアニメーションの作成記事ではまだGIMPでのGIFアニメーションは
作成出来ていませんでしたが、GIMPを使うようになってきてGIMPでのGIFアニメーション
が作成出来るようになりましたので紹介します。
この記事を作成するキッカケになったのはGIMPでAPNGが作成できるという記事を
見つけたのがキッカケでした。
GIMPでAPNGは作成出来るようですが別途プラグインをGIMPに導入することが不可欠
ですので、とりあえずGIFを作成してみようと思って試してみたら以外に簡単にGIF動画
が作成出来ましたのでGIMPでのGIF作成方法を紹介して行きます。
GIFアニメーションの作成方法は下記の記事でも紹介しています。
動画の需要が段々と増していてブログを運営している人も続々とYoutubeなどに挑戦を表明していますので動画の勉強も今後重要なスキルになると思いますが、ブログからYoutubeに移行したフォロワーを調査して見たところY[…]
GIMPの記事はこちらでまとめています。
画像編集・加工ソフトで高機能なフリーソフトのGIMP(ギンプ)の使い方をまとめました。 2019年10月31日にGIMPのバージョンが2.10.14にバージョンアップされました。最近、GIMPはYo[…]
GIMPでGIFを作成する方法

今回は上の3枚のフリー画像を使いGIMPでGIFアニメーションを作成方法を紹介していきます。
若干画像がずれているのできれいなGIFアニメーションには作成できませんでしたが他にも
下記の方で紹介しますので最後までお付き合いください。
PNG画像を用意して開く/インポート
まずはGIF画像の元になるPNG画像を用意します。
画像のサイズは揃えて(統一)ください。
PNG画像の色数が少ないものが容量(サイズ)削減できますので良いでしょう。
PNG画像を何枚使うかポーズや形をそれぞれ変更するかはご自身で考えて決めてください。
画像の枚数を使うほど滑らかなアニメーションになりますが容量も大きくなるので
GIFアニメーションを確認しながら画像を追加してください。

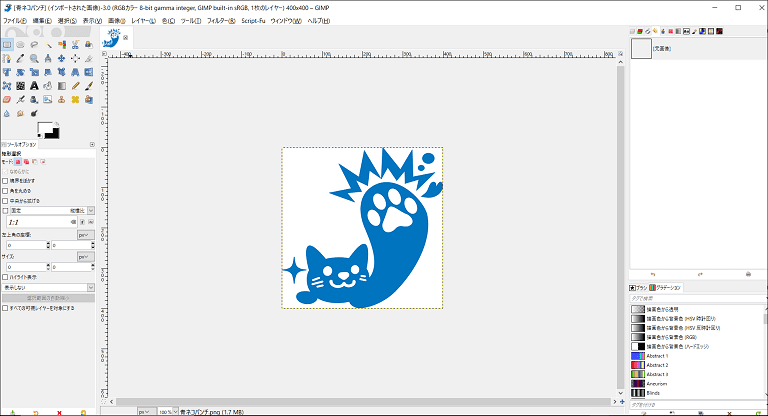
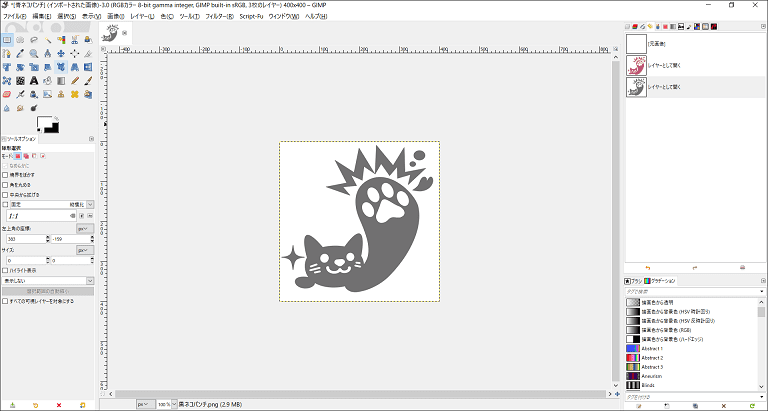
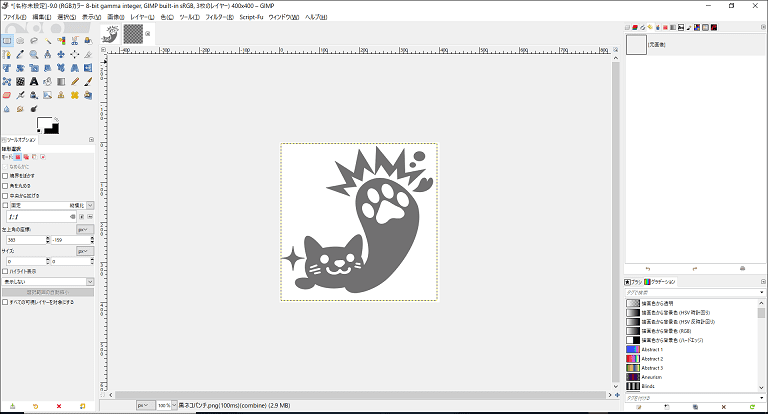
まずは画像を1枚開きます。
使うのは下記の画像です。

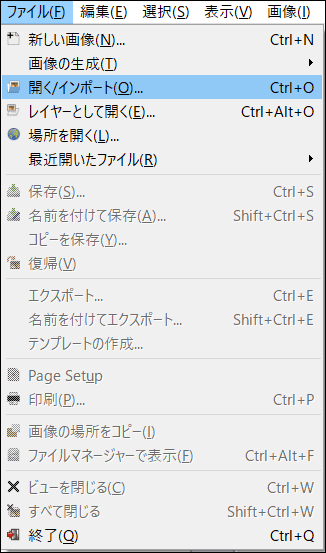
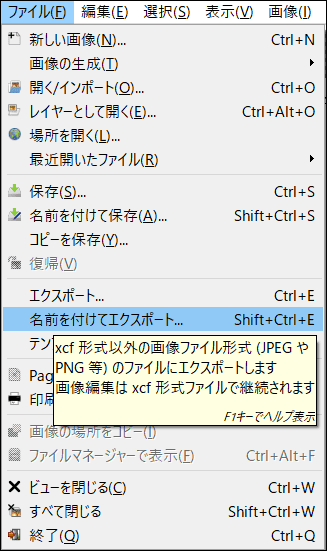
【ファイル】→【開く/インポート】

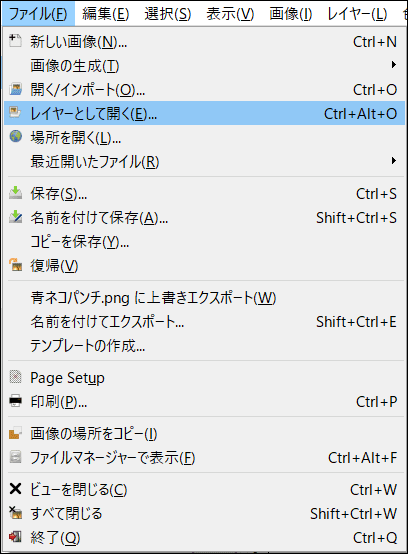
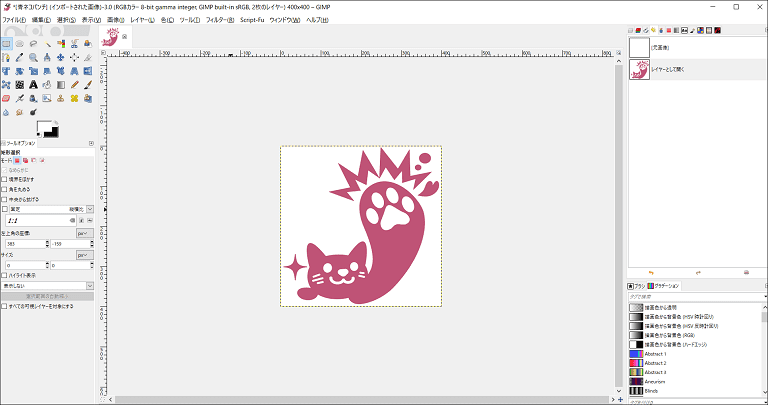
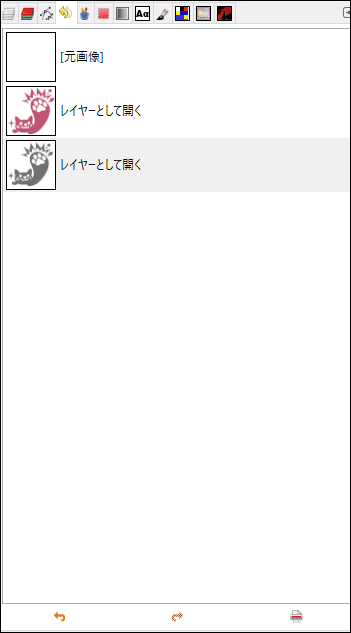
次に2枚目の画像を【ファイル】→【レイヤーとして開きます】

2枚目の画像はこちらになります。


右上を作業履歴にしておけば確認ができるのでご確認ください。
3枚目も【レイヤーとして開く】を選択します。
残りの画像は全てレイヤーとして開くを選び続けますので覚えておきましょう。
3枚目は下記の画像です。


今回は説明だけですので3枚だけでGIMPのGIF動画を作成します。
作業履歴を確認すると青→赤→黒のネコパンチ画像のインポートが確認出来ます。

画像をGIF用に最適化する
GIFアニメーションの再生は【フィルター】→【アニメーション】→【再生】
でGIFアニメーションが再生出来ますがその前に画像をGIF用に最適化します。
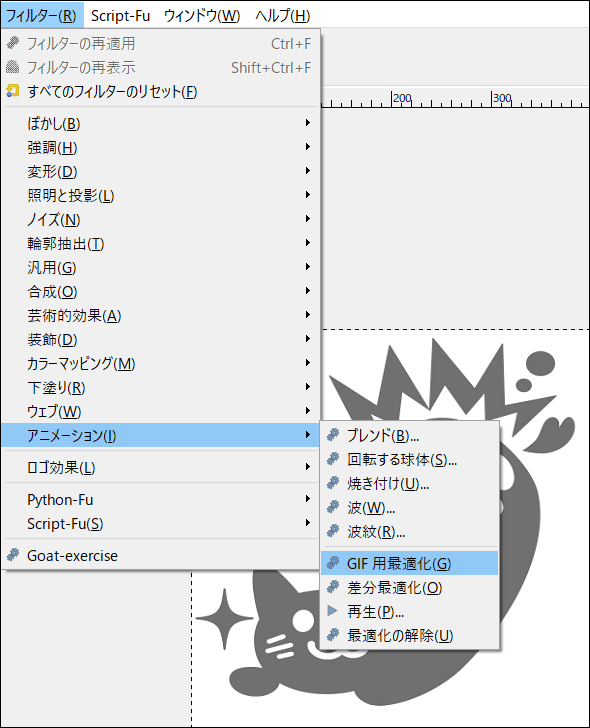
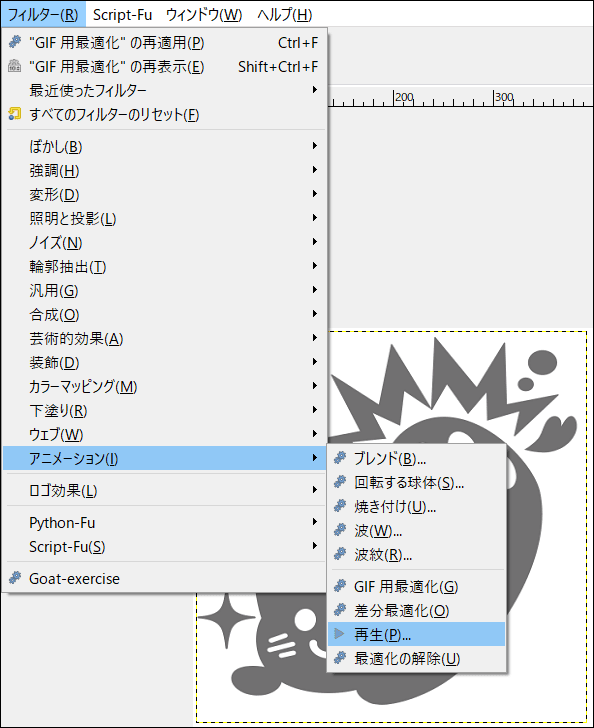
【フィルター】→【アニメーション】→【GIF用最適化】と進みます

PCの環境にも寄りますがすぐに処理はおわるので待ちましょう。
処理が終わると画面上の覧に透過画像の画面が追加されますので
画像が最適化が終わったことの確認になります。

GIMPでGIFを再生する
【フィルター】→【アニメーション】→【再生】と進みます。

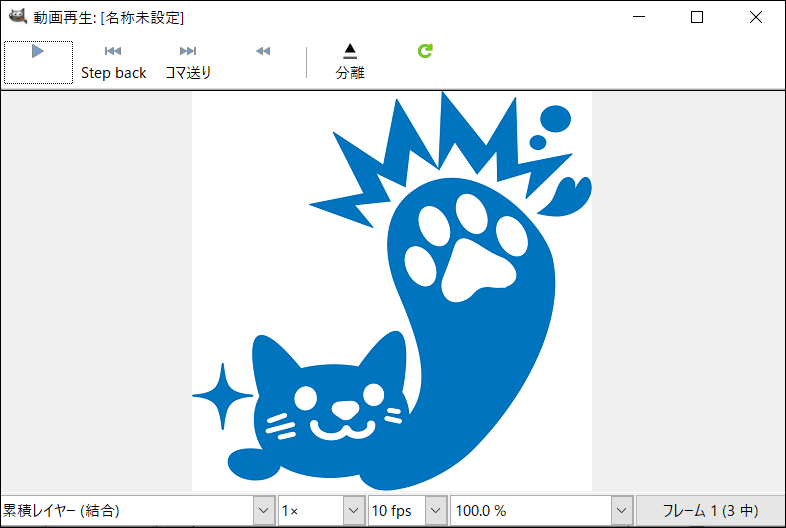
再生をクリックすると下記の画面になりますので再生ボタンを押すと再生が始まります。

下の方に設定項目がありますので調整出来ます。

左から累積レイヤー(結合)かレイヤー毎に1フレーム(置換)が選択できます。
どちらも試してみて気に入った方を選びましょう。

左から2番目は再生速度指定です。
基本は1×ですがご自身で納得できる速度を選びましょう。

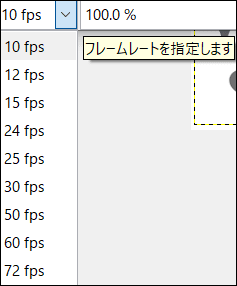
左から3番目はフレームレート指定になります。
一秒間のフレーム数になりますので3枚の場合は10fpsで十分でしょう。

一番右は大きさが変更出来ますので大きくしての確認用ですね。
GIMPで作成したGIFを確認する
設定が終わったらGIFを再生しましょう。
作成したGIFを埋め込んで紹介します。
容量が軽いので重くならないので安心ですね。

画像がずれている分動いているように見えますがあまり見ると点滅で気分が悪くなりそう
なのでほどほどにご確認ください。
ブログにGIFアニメを埋め込むとインパクトはありますがほどほどにしておきましょう。
GIMPで作成したGIFアニメを保存する
GIMPで作成したGIFアニメーションとして保存するには設定が必要
ですので紹介していきます。

【ファイル】→【名前を付けてエクスポート】を選択します。
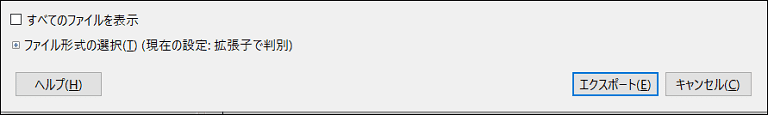
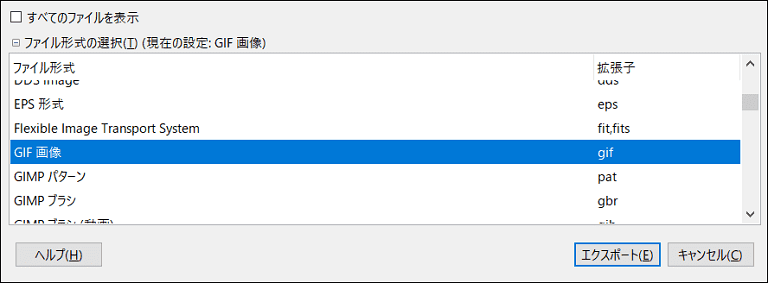
下の方に進み【ファイル形式の選択】の横の+を押します。


下の方に進み「GIF 画像」を探してください。
見つかったらエクスポートを押します。

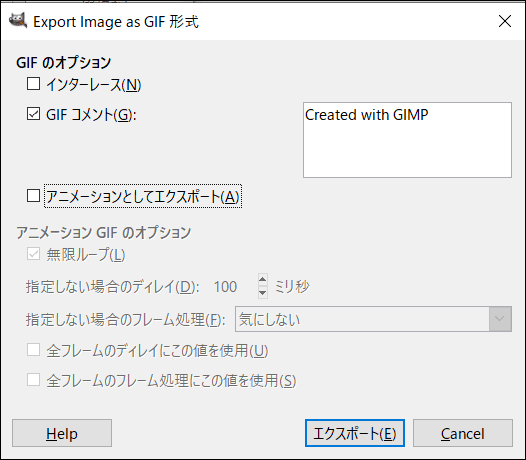
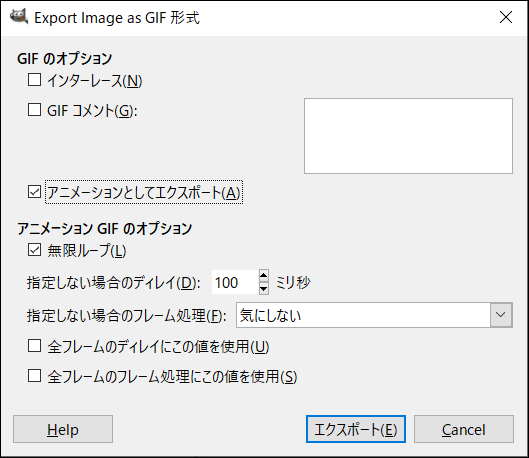
「アニメーションとしてエクスポート」にチェックがついていない場合は✔します。
GIF コメントのチェックは外してもいいでしょう。
インターレースはお好みで設定しましょう。

無限ループをチェックするかはお好みでどうぞ
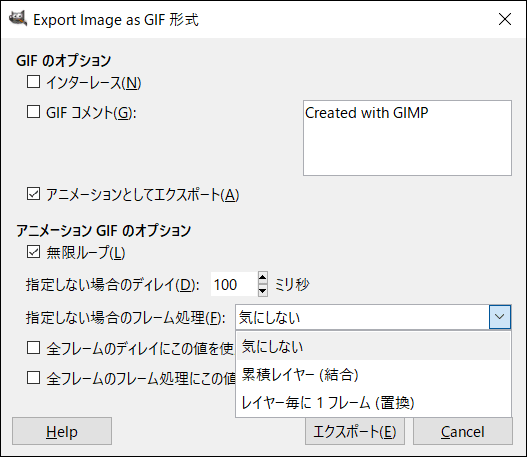
指定しない場合のフレーム処理は全パターン試してみましたが違いがわかりません
でしたが全種類貼っておきます。
画像は下記の3枚で作成しました。



まずは気にしない

累積レイヤー(結合)

レイヤー毎に1フレーム(置換)

現在使用しているWordPressテーマのTHE THORの吹き出しにGIFが使えるかも
しれないので試してみました。

 やまとし(管理人)
やまとし(管理人)THE THORの吹き出しでもGIFアニメーションを上手く作成して使えばいけますね。
たまに吹き出しをアニメーションさせてる人もいますから上手く作成して活用しましょう。

最後に「エクスポート」を押して完了ですがファイル名なども決めてから押しましょう。
まとめ
GIMPでGIFアニメーションを作成する方法を紹介しましたが、現在使っているWordPressテーマ
「THE THOR」の吹き出し画像としても使えることがわかりましたので一石二鳥でした。
THE THORの記事は下記でまとめています。
有料Wordpressテーマ「THE THOR」の投稿記事と関連する記事をまとめます。THE THORの投稿記事も多くなってきた半面、過去記事が古くなってきましたがリライトして更新していく予定ですので楽しみにしてください。[…]
GIFアニメーションを作成する方法はスマホアプリなどでも簡単に作成出来ますし
以前の記事で紹介しているようにWebサービスを使っても簡単にGIFアニメーションが
作成出来ますので記事をチェックしてみてください。
今後はGIMPでAPNGの作成方法も調べて紹介したいと思います。
スマホのアプリではAPNGは作成出来ましたが保存するとPNGになるので
書き出し(保存方法)やGIMPでのAPNGの作成方法を調べたいですね。